Firefox 57 is really fast…
… compared to Google’s Chrome 61.x under Windows and Google’s Chromium 62.x under Linux. Under both operating-systems I see noticeable performance gains on Firefox’ side. It seems Mozilla’s efforts with Rust, Servo and their new rendering-architecture are starting to pay off. Well done folks!
I usually do not give much for marketing-talk and prefer to see results with my own eyes in an environment I control – preferably with code I wrote myself – in order to draw conclusions. In recent months I have been diving a bit into the JavaScript-domain again and also coming back to focus on Canvas and WebGL, because I love computer-graphics. Thus I came up with some pixel-pushing examples that are a good fit to have Firefox 57 and Chrome duke it out.
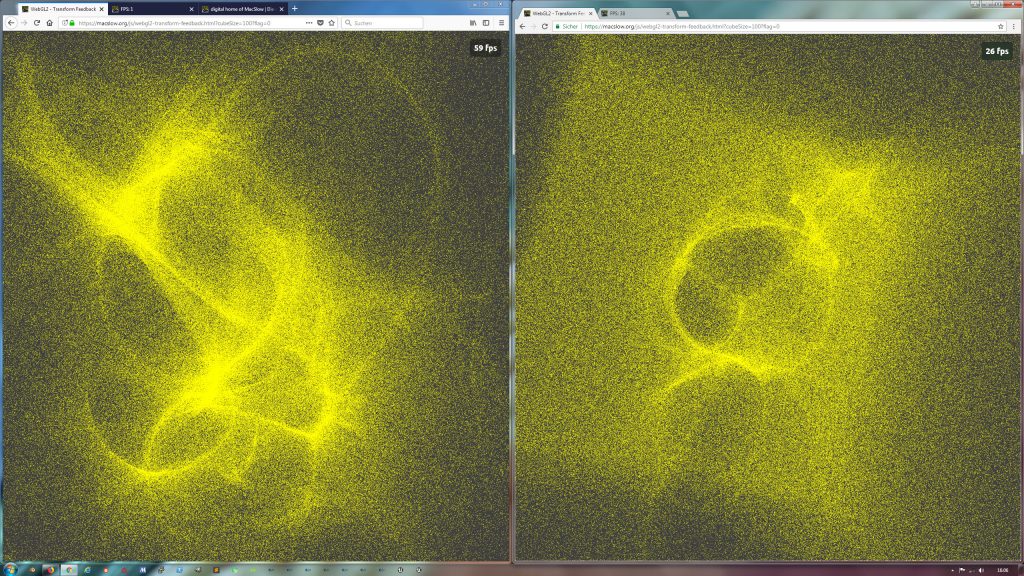
- 2D-particles via canvas: 57 fps vs 35 fps
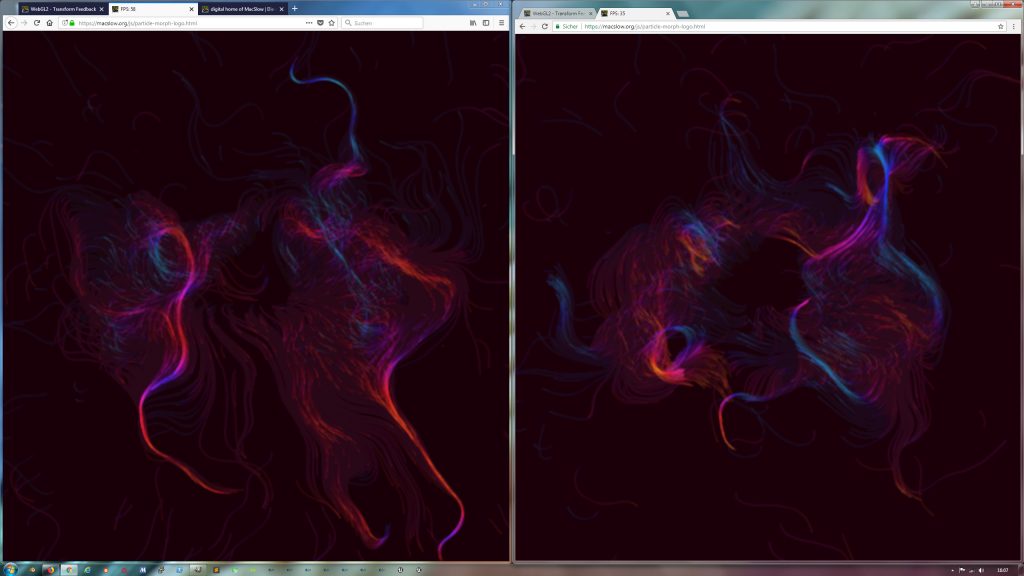
- 3D-particles via WebGL: 59 fps vs 26 fps
The 2D-particle example in action…

Try the live version of 2D-particles via canvas here.
The 3D-particle example in action…

Try the live version of 3D-particles via WebGL 2.0 here.
These two are about to be merged into one demoscene-ish eye-candy extravaganza once I have a bit more time at hand. Hopefully before the end of the month.
In all fairness, these two visual gimmicks are not written with benchmarking and hammering the hardware in mind, but more with a “play it nice”-approach. I have a native C++-implementation of the 3D-particle gimmick (code-repos live here: GitHub or launchpad), which was actually the basis for the WebGL2-implementation. This C++-implementation is able to push some six million 3D-particles through my GeForce GTX 1070 under Linux and Windows all while maintaining 60 Hz. It would be an interesting exercise to change the WebGL2-implementation to be not capped at 60 Hz. You can already try to push more particles by changing the first URL-parameter.