Updates to ToyShader
Over the last few weeks, I’ve added new shaders to ToyShader. Among the most impressive ones is an interactive 3D-fractal.

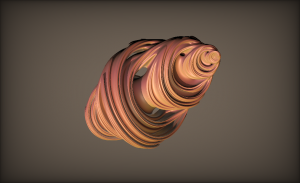
This shader implements the typical iterative term z = z² + c, but with quaternions instead of the usual complex numbers. Since quaternions are 4-dimensional vectors, one has to cut a 3D-“slice” out of the 4D-body in order to get something meaningful to the screen. Tweak the components of c and you will get different 3D-slices. That’s what’s making this funky animation possible… apart from moving the camera around with the mouse.
It took quite a bit of reading to fully grasp the concept, but it finally worked out in the end… super happy with the result! It’s still missing anti-aliasing and nicer environment and maybe a reflective material. Those will come in the next days.
These websites were very helpful in addition to the Wikipedia articles on the topic…
The magic is the distance-estimator…
… which is the function that you have to feed you ray-marcher with. You can grab the code from here on launchpad.
If you are too lazy to grab the code and compile it, but still want to enjoy the real thing in real-time, you are lucky. I have also put a version on ShaderToy…
Finally you can watch a brief screencast here. The real thing is butter-smooth! For some reason the screen-recorder chopped up the recording a bit…
Hello. Is cairo-clock maintained anymore? If it is where is upstream git repository?
I’m pulling my local copy out form under an “inch of dust” and beat into shape, so I can put it on my github-account. Hopefully I do not get a heart-attack looking at that old code-base. Should not take too long.